Ejercicio 220
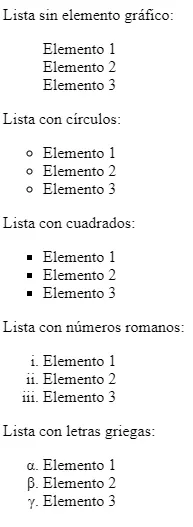
A partir del documento HTML proporcionado, escribe las reglas CSS necesarias para lograr una página web que tenga el mismo aspecto que la siguiente imagen:

Documento HTML base:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Ejemplo de listas</title>
<link rel="stylesheet" href="estilos.css" />
</head>
<body>
<p>Lista sin elemento gráfico:</p>
<ul>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ul>
<p>Lista con círculos:</p>
<ul>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ul>
<p>Lista con cuadrados:</p>
<ul>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ul>
<p>Lista con números romanos:</p>
<ol>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ol>
<p>Lista con letras griegas:</p>
<ol>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ol>
</body>
</html>
Se puede modificar el código HTML proporcionado para añadir los identificadores y clases que se necesiten.
Solución
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ejemplo de listas</title>
<link rel="stylesheet" href="estilos.css" />
</head>
<body>
<p>Lista sin elemento gráfico:</p>
<ul class="lista-sin">
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ul>
<p>Lista con círculos:</p>
<ul class="lista-circulos">
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ul>
<p>Lista con cuadrados:</p>
<ul class="lista-cuadrados">
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ul>
<p>Lista con números romanos:</p>
<ol class="lista-romanos">
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ol>
<p>Lista con letras griegas:</p>
<ol class="lista-griegos">
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ol>
</body>
</html>
estilos.css
.lista-sin {
list-style-type: none;
}
.lista-circulos {
list-style-type: circle;
}
.lista-cuadrados {
list-style-type: square;
}
.lista-romanos {
list-style-type: lower-roman;
}
.lista-griegos {
list-style-type: lower-greek;
}
Probar en el navegador