Ejercicio 209
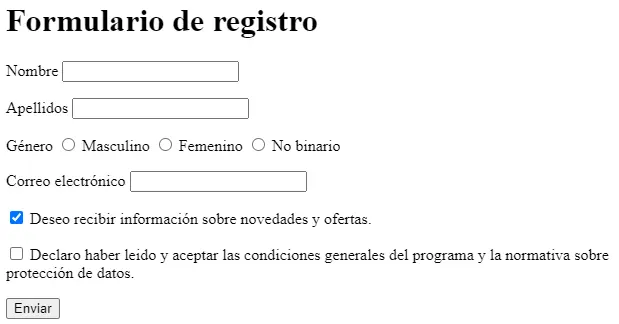
Crea una página web que tenga el mismo aspecto que la siguiente imagen:

El formulario debe contener los siguientes campos:
- El nombre: con un control de tipo texto.
- Los apellidos: con un control de tipo texto.
- El género: con tres opciones excluyentes (masculino, femenino, no binario).
- El correo electrónico: con un control de tipo texto.
- Una casilla de verificación con el texto
Deseo recibir información sobre novedades y ofertas. - Una casilla de verificación con el texto
Declaro haber leido y aceptar las condiciones generales del programa y la normativa sobre protección de datos. - Un botón de envío.
Además, tienes que tener en cuenta los siguientes requisitos:
- El título de la página debe ser
Formulario de registro. - El método de envío del formulario debe ser
GET. - El destino del envío del formulario debe ser
registro.php. - La longitud máxima de entrada de datos de los controles para el nombre y los apellidos debe ser 50 caracteres.
- La casilla de verificación con el texto
Deseo recibir información sobre novedades y ofertasdebe estar activada por defecto. - Cada campo debe tener una etiqueta (label) asociada para mejorar la usabilidad y accesibilidad.
Solución
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Formulario de registro</title>
</head>
<body>
<h1>Formulario de registro</h1>
<form action="registro.php" method="get">
<p>
<label for="nombre">Nombre</label>
<input type="text" id="nombre" name="nombre" maxlength="50" />
</p>
<p>
<label for="apellidos">Apellidos</label>
<input type="text" id="apellidos" name="apellidos" maxlength="50" />
</p>
<p>
<label for="genero">Género</label>
<input type="radio" id="genero-m" name="genero" value="m" />
<label for="genero-m">Masculino</label>
<input type="radio" id="genero-f" name="genero" value="f" />
<label for="genero-f">Femenino</label>
<input type="radio" id="genero-x" name="genero" value="x" />
<label for="genero-x">No binario</label>
</p>
<p>
<label for="email">Correo electrónico</label>
<input type="text" id="email" name="email" maxlength="100" />
</p>
<p>
<input type="checkbox" id="info" name="info" checked="checked" />
<label for="info">Deseo recibir información sobre novedades y ofertas.</label>
</p>
<p>
<input type="checkbox" id="condiciones" name="condiciones" />
<label for="condiciones">Declaro haber leido y aceptar las condiciones generales
del programa y la normativa sobre protección de datos.</label>
</p>
<p>
<input type="submit" value="Enviar" />
</p>
</form>
</body>
</html>
Probar en el navegador