Ejercicio 206
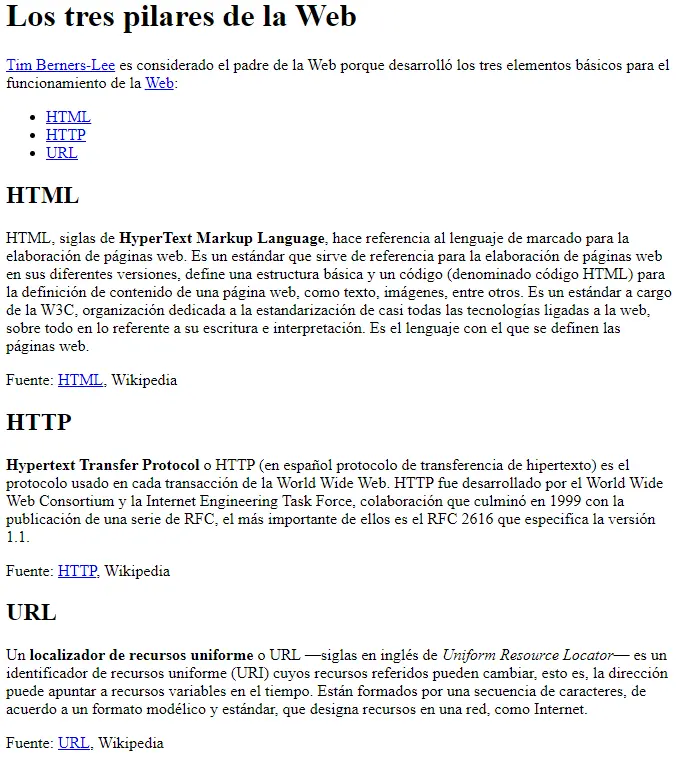
A partir del texto proporcionado, crea una página web que tenga el mismo aspecto que la siguiente imagen:

Además, tienes que tener en cuenta los siguientes requisitos:
- El título de la página debe ser
Los tres pilares de la Web. - Los enlaces que aparecen en la página deben tener los siguientes destinos:
- Tim Berners-Lee → http://es.wikipedia.org/wiki/Tim_Berners-Lee
- Web → http://es.wikipedia.org/wiki/World_Wide_Web
- HTML → enlace intradocumental al epígrafe HTML
- HTTP → enlace intradocumental al epígrafe HTTP
- URL → enlace intradocumental al epígrafe URL
- Fuente: HTML → http://es.wikipedia.org/wiki/HTML
- Fuente: HTTP → http://es.wikipedia.org/wiki/Hypertext_Transfer_Protocol
- Fuente: URL → http://es.wikipedia.org/wiki/Localizador_de_recursos_uniforme
Los enlaces intradocumentales nos permiten movernos a través del propio documento. Si el documento es lo suficientemente corto como para que no haya que hacer scroll, el efecto de los enlaces intradocumentales no surte efecto. Es decir, si la altura del documento HTML es más pequeña que el de la pantalla, no vamos a ver como un enlace nos lleva a la sección definida.
Para poder comprobar que funcionan correctamente y ver su efecto, tenemos que tener la posibilidad de hacer scroll entre secciones. Tenemos dos maneras de conseguirlo:
- Hacer zoom a la página con CTRL + +. De esta manera, al ampliar el tamaño de la fuente, tenemos que desplazarnos entre secciones.
- Recudir el tamaño de la ventana del navegador.
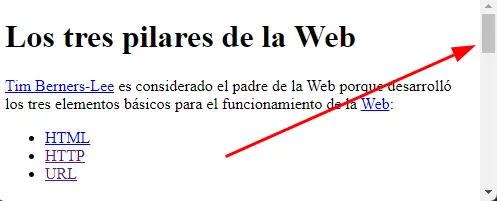
Si optamos por reducir el tamaño de ventana del navegador, nos quedaría así:

Podemos observar, que de esta forma, aparece la barra lateral de desplazamiento para hacer scroll.
El texto base es el siguiente:
Los tres pilares de la Web
Tim Berners-Lee es considerado el padre de la Web porque desarrolló los tres
elementos básicos para el funcionamiento de la Web:
HTML
HTTP
URL
HTML
HTML, siglas de HyperText Markup Language, hace referencia al lenguaje de marcado
para la elaboración de páginas web. Es un estándar que sirve de referencia para
la elaboración de páginas web en sus diferentes versiones, define una estructura
básica y un código (denominado código HTML) para la definición de contenido de una
página web, como texto, imágenes, entre otros. Es un estándar a cargo de la W3C,
organización dedicada a la estandarización de casi todas las tecnologías ligadas
a la web, sobre todo en lo referente a su escritura e interpretación. Es el
lenguaje con el que se definen las páginas web.
Fuente: HTML, Wikipedia
HTTP
Hypertext Transfer Protocol o HTTP (en español protocolo de transferencia de
hipertexto) es el protocolo usado en cada transacción de la World Wide Web. HTTP
fue desarrollado por el World Wide Web Consortium y la Internet Engineering Task
Force, colaboración que culminó en 1999 con la publicación de una serie de RFC,
el más importante de ellos es el RFC 2616 que especifica la versión 1.1.
Fuente: HTTP, Wikipedia
URL
Un localizador de recursos uniforme o URL —siglas en inglés de Uniform Resource
Locator— es un identificador de recursos uniforme (URI) cuyos recursos referidos
pueden cambiar, esto es, la dirección puede apuntar a recursos variables en el
tiempo. Están formados por una secuencia de caracteres, de acuerdo a un formato
modélico y estándar, que designa recursos en una red, como Internet.
Fuente: URL, Wikipedia
Solución
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Los tres pilares de la Web</title>
</head>
<body>
<h1>Los tres pilares de la Web</h1>
<p>
<a href="http://es.wikipedia.org/wiki/Tim_Berners-Lee">Tim Berners-Lee</a>
es considerado el padre de la Web porque desarrolló los tres elementos
básicos para el funcionamiento de la
<a href="http://es.wikipedia.org/wiki/World_Wide_Web">Web</a>:
</p>
<ul>
<li><a href="#html">HTML</a></li>
<li><a href="#http">HTTP</a></li>
<li><a href="#url">URL</a></li>
</ul>
<h2 id="html">HTML</h2>
<p>
HTML, siglas de <strong>HyperText Markup Language</strong>, hace
referencia al lenguaje de marcado para la elaboración de páginas web. Es
un estándar que sirve de referencia para la elaboración de páginas web en
sus diferentes versiones, define una estructura básica y un código
(denominado código HTML) para la definición de contenido de una página
web, como texto, imágenes, entre otros. Es un estándar a cargo de la W3C,
organización dedicada a la estandarización de casi todas las tecnologías
ligadas a la web, sobre todo en lo referente a su escritura e
interpretación. Es el lenguaje con el que se definen las páginas web.
</p>
<p>
Fuente: <a href="http://es.wikipedia.org/wiki/HTML">HTML</a>, Wikipedia
</p>
<h2 id="http">HTTP</h2>
<p>
<strong>Hypertext Transfer Protocol</strong> o HTTP (en español protocolo
de transferencia de hipertexto) es el protocolo usado en cada transacción
de la World Wide Web. HTTP fue desarrollado por el World Wide Web
Consortium y la Internet Engineering Task Force, colaboración que culminó
en 1999 con la publicación de una serie de RFC, el más importante de ellos
es el RFC 2616 que especifica la versión 1.1.
</p>
<p>
Fuente:
<a href="http://es.wikipedia.org/wiki/Hypertext_Transfer_Protocol">HTTP</a
>, Wikipedia
</p>
<h2 id="url">URL</h2>
<p>
Un <strong>localizador de recursos uniforme</strong> o URL —siglas en
inglés de <em>Uniform Resource Locator</em>— es un identificador de
recursos uniforme (URI) cuyos recursos referidos pueden cambiar, esto es,
la dirección puede apuntar a recursos variables en el tiempo. Están
formados por una secuencia de caracteres, de acuerdo a un formato modélico
y estándar, que designa recursos en una red, como Internet.
</p>
<p>
Fuente:
<a href="http://es.wikipedia.org/wiki/Localizador_de_recursos_uniforme"
>URL</a
>, Wikipedia
</p>
</body>
</html>