Propiedad overflow
La propiedad overflow permite decidir al diseñador qué hacer con el contenido que se sale por fuera de los límites de un elemento.
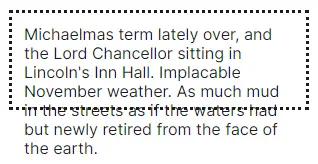
Supongamos que tenemos una caja de 300 píxeles de ancho y 100 píxeles alto y que, al introducir un texto, nos queda de la siguiente forma:

Podemos observar que el texto se sale por fuera de la caja. Esto lo podemos resolver con la propiedad overflow.
Algunos posibles valores posibles son:
visible: es el valor predeterminado. El contenido no se corta.hidden: oculta el contenido que se sale por fuera de los límites.scroll: cuando el contenido se excede de los límites, añade una barra de scroll para navegar a través del contenido.