Propiedades de color y fondo
En este apartado se revisarán las propiedades de color y fondo.
color
La propiedad color define el color del texto. Lo admiten casi todas las etiquetas de HTML.
El valor de este atributo es:
- El nombre de un color.
- El valor RGB (hexadecimal) de un color.
h1 {
color: blue;
}
h1 {
color: #2d98da;
}
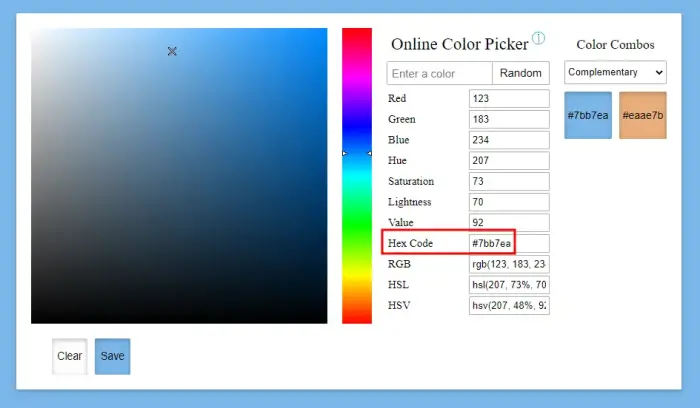
Las herramientas de diseño, por lo general, incluyen una utilidad de selección de color, de donde se puede extraer el código hexadecimal correspondiente a un color. Este tipo de utilidad se denomina color picker.

background-color
Indica el color de fondo del elemento. El valor de este atributo es un color.
El valor de este atributo es:
- El nombre de un color.
- El valor RGB (hexadecimal) de un color.
div {
color: blue;
}
div {
background-color: #2d98da;
}
background-image
Permite colocar una imagen de fondo del elemento.
El valor que toma es el nombre de la imagen con su ruta relativa o absoluta.
background-repeat
Indica si ha de repetirse la imagen de fondo y, en ese caso, si debe ser horizontal o verticalmente.
Los valores que puede tomar son:
repeat-xrepeat-yno-repeat
background-attachment
Especifica si la imagen ha de permanecer fija o realizar un scroll.
Los valores que pueden tomar son:
scrollfixed
background-position
Es una medida, porcentaje o el posicionamiento (vertical u horizontal) con los valores establecidos que sirve para posicionar una imagen.
Los valores que puede tomar son:
- Un porcentaje.
- Un tamaño.
- Los valores:
top,center,bottomleft,center,rigth
div {
background-position: top right;
}
background
Establece (en un solo paso) cualquiera de las propiedades de background anteriores.
Los valores que puede tomar son:
background-colorbackground-imagebackground-repeatbackground-attachmentbackground-position
Dado que no todos los nombres de colores son admitidos en el estándar, es aconsejable utilizar el valor RGB.
Un ejemplo de un documento XHTML en el que se utiliza este método para incluir formatos es:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Ejemplo de atributos CSS de color y fondo</title>
<style type="text/css">
body {
background-color: black;
color: yellow;
}
p {
color: #ffffff;
}
</style>
</head>
<body>
<h3>Ejemplo del uso de atributos de color y fondo</h3>
<p>
El texto de cualquier elemento, salvo el del párrafo que es blanco, es
amarillo y el fondo negro.
</p>
</body>
</html>
En el navegador se visualiza del siguiente modo: