Box model
La W3C define lo que se denomina box model (modelo de caja), que no es más que una zona rectangular como la siguiente que rodea cada uno de los elementos de nuestra página web.
Cada etiqueta HTML aplica ese modelo y por lo tanto tiene:
- Contenido. Contenido que está en el interior de la etiqueta.
- Margen interior. Distancia desde el contenido al borde del elemento. Propiedad HTML
padding. - Borde. El borde del elemento. Propiedad HTML
border. - Margen exterior. Distancia desde el borde del elemento a los elementos adyacentes. Propiedad HTML
margin.
Cada uno de esos elementos puede definirse mediante propiedades CSS.
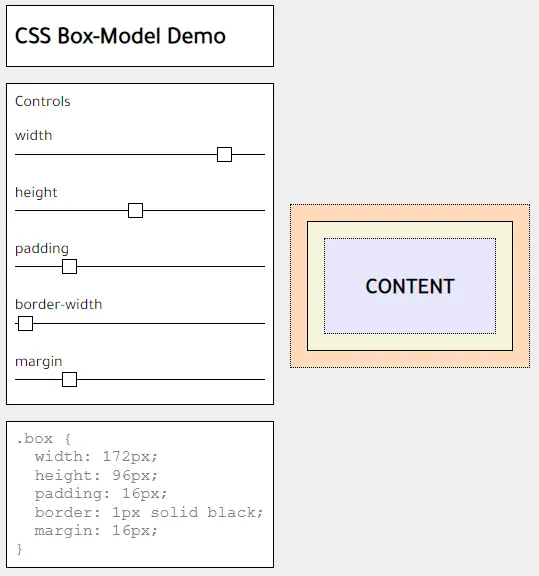
Experimenta
Con la aplicación Box Model Demo, puedes experimentar de forma instantánea los cambios sobre las propiedades relacionadas con el modelo de cajas.