Justificación
Para ordenar los ítems situados dentro de un contenedor, tenemos la siguiente propiedad:
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;
Esta propiedad afecta al eje principal del contenedor.
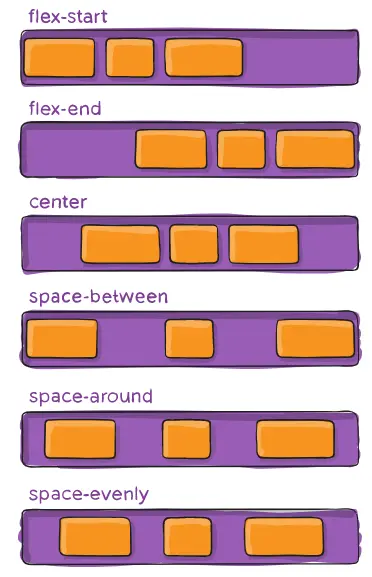
La siguiente imagen muestran cómo se organizarían los elementos si eje principal fuese el predeterminado.

Las opciones disponibles son:
flex-start: se organizan todos al principio. Es la opción por defecto.flex-end: los ítems se organizan al final del eje principal.center: se organizan en el centro de eje principal:space-between: en este caso, el primero y el último caen al principio y al final del contenedor, sin dejar ningún espacio ni margen, y el resto a una distancia equidistante entre ellos, y reparte el espacio que sobre entre los demás elementos que tenga.space-around: en este caso, todos los elementos van a tener un espacio igual alrededor de ellos, el espacio que sobra lo reparte entre todos los elementos, de forma que cada elemento tiene el mismo espacio a la izquierda y derecha, el efecto: el primero y el último elemento tienen un espacio que es como la mitad de separación entre los que hay en medio.space-evenly: desaparece el efecto del caso anterior, el espacio entre el principio y el final son iguales, reparte ese espacio.
Con estas propiedades podemos repartir y organizar nuestros ítems dentro del contenedor en el eje principal.
En el apartado de alineación, se verá que podemos indicar a los ítems que se repartan el espacio disponible. Por ejemplo, podemos decirle a un elemento que tome todo el espacio disponible. En este caso, por ejemplo, un flex-end no tendría sentido, ya que hay un elemento que va a coger el espacio disponible de todo el contenedor.