Alineación
La alineación permite distribuir el contenido que se encuentran dentro de un contenedor. En flexbox, existen tres propiedades para realizar esta tarea:
align-contentalign-itemsalign-self
align-content
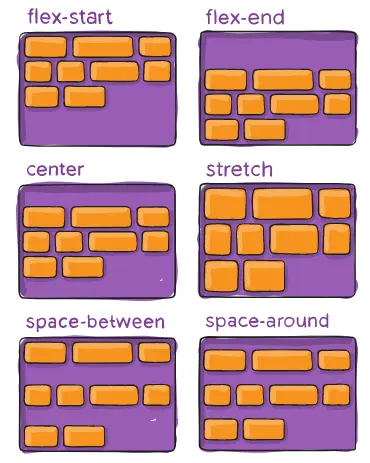
La propiedad align-content distribúe los ítems en el eje cruzado.
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: stretch;
align-content: space-between;
align-content: space-around;
En el caso de que el eje cruzado fuera el vertical, los ítems se alinearían de la siguiente forma:

Valores (suponiendo que el eje cruzado es el vertical):
flex-start: empieza colocando los elementos en la parte superior del contenedor.flex-end: al contrario que el anterior este los coloca en la parte inferior.center: centra todo el contenido.stretch: intenta aprovechar todo el espacio disponible haciendo más grandes los items.space-between: parecido a space-between de justify pero aplicándolo al eje secundario.space-around: parecido a space-around de justify pero aplicándolo al eje secundario.
align-items
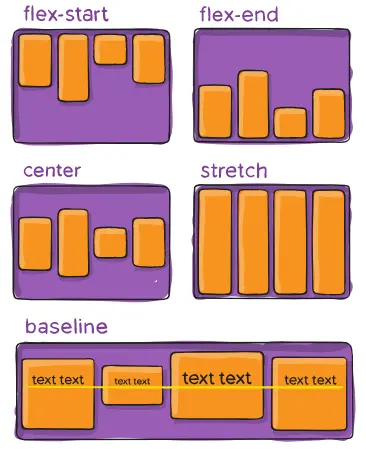
Si nos fijamos en la figura de align-content del apartado anterior, todos los ítems tienen la misma altura. Esto no tiene por qué ser así, y para ello tenemos la propiedad align-items.
align-items: flex-start;
align-items: flex-end;
align-items: center;
align-items: stretch;
align-items: baseline;

Valores (suponiendo que el eje cruzado es el vertical):
flex-start: que todos los elementos los muestre al principio cada uno tenga su alto.flex-end: que todos los elementos los muestra alineado al final y que cada uno tenga su tamaño.center: que todos los elementos aparezcan centrados.stretch: que todos los elementos intenten ocupar el máximo espacio vertical disponible.baseline: nos permite que nos centre en base a la primera línea de texto, así todos los textos se muestran alineados.
align-self
Podemos alinear un ítem especifico con align-self y sacarlo de su sitio en el layout. Debemos tener presente que, cuando alieamos un elemento de forma individual, el resto de hermanos no ocupan su sitio.
Los valores posibles que puede tomar la propiedad son los siguientes:
align-self: auto;
align-self: flex-start;
align-self: flex-end;
align-self: center;
align-self: baseline;
align-self: stretch;
Por ejemplo, podemos poner un ítem al final del todo.