Listas
Las listas se clasifican en tres grupos:
- Ordenadas.
- Desordenadas.
- De definición.
Listas ordenadas
En una lista ordenada, los elementos de la lista van identificados por un número (1, 2, 3, 4...) o letra (a, b, c, d...).
El elemento <ol> delimita los elementos que forman una lista ordenada. Tiene varios atributos.
Cada punto de la lista, va encerrado en un elemento <li>.
<ol>
<li>Elemento 1 de una lista ordenada</li>
<li>Elemento 2 de una lista ordenada</li>
<li>Elemento 3 de una lista ordenada</li>
</ol>
Listas desordenadas
En una lista desordenada, cada entrada de la lista se identifica por un símbolo (punto, línea, etc.) y es el mismo para todos.
El elemento <ul> delimita los elementos que forman una lista desordenada.
Al igual que en las listas ordenadas, se utiliza el elemento <li> para encerrar los diferentes puntos de la lista.
<ul>
<li>Elemento de una lista desordenada</li>
<li>Elemento de una lista desordenada</li>
<li>Elemento de una lista desordenada</li>
</ul>
Listas de definiciones
En una lista de definiciones, los elementos van por parejas: elemento a definir y definición (o definiciones), al igual que ocurre con un diccionario.
Los elementos HTML utilizados en una lista de este tipo son los siguientes:
<dl>: delimita los elementos que forman una lista de definiciones.<dt>: contiene el términos a definir.<dd>: contiene una definición.
<dl>
<dt>Coche</dt>
<dd>
Automóvil destinado al transporte de personas y con capacidad no superior
a siete plazas.
</dd>
<dt>Ordenador</dt>
<dd>
Máquina electrónica que, mediante determinados programas, permite almacenar
y tratar información, y resolver problemas de diversa índole.
</dd>
<dt>Bolígrafo</dt>
<dd>
Instrumento para escribir que tiene en su interior un tubo de tinta especial y,
en la punta, una bolita metálica que gira libremente.
</dd>
</dl>
Ejemplo
Un ejemplo de un documento HTML que muestra la forma de utilizar estos elementos es:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Listas</title>
</head>
<body>
<h1>Lista desordenada: Módulos de 1º de ASIR</h1>
<ul>
<li>Fundamentos de Hardware</li>
<li>Gestión de Bases de Datos</li>
</ul>
<h1>Lista ordenada: Módulos de 1º de ASIR</h1>
Comenzando en 1
<ol>
<li>Fundamentos de Hardware</li>
<li>Gestión de Bases de Datos</li>
</ol>
Comenzando en 4
<ol start="4">
<li>Fundamentos de Hardware</li>
<li>Gestión de Bases de Datos</li>
</ol>
<h1>Lista de definición: Módulos de 1º de ASIR</h1>
<dl>
<dt>Fundamentos de Hardware</dt>
<dd>Componentes fÍsicos de un ordenador</dd>
<dt>Gestión de Bases de Datos</dt>
<dd>Diseño y uso de bases de datos relacionales</dd>
</dl>
</body>
</html>
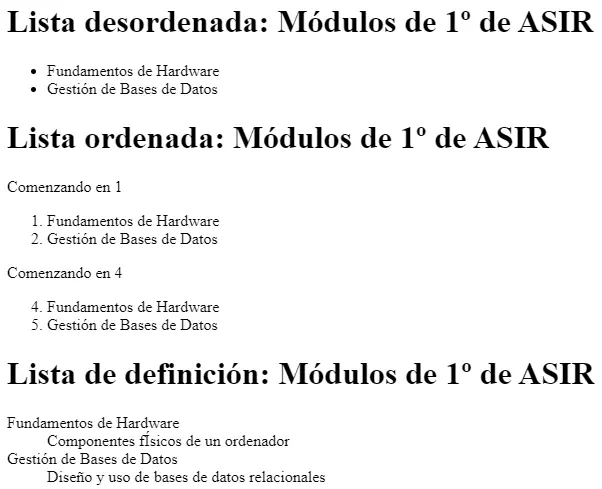
Que al publicarse en el navegador quedaría: