Formularios
Los formularios permiten recoger información que el usuario introduce en el navegador para un posterior tratamiento.
Es importante validar los datos introducidos para detectar los posibles errores cometidos por un usuario. La validación consiste en revisar que los datos introducidos se ajustan a unos requisitos. Por ejemplo, si se solicita un correo, que éste tenga la estructura de un correo. Otro ejemplo sería, que si se solicita el nombre, que no contenga números o caracteres especiales.
La validación, preferiblemente, se debe realizar en local, esto es, en el propio equipo, sin enviar los datos al servidor. De este modo, se evita sobrecargar la red con datos erróneos y sobrecargar al servidor con tareas innecesarias.
Normalmente se combinan los formularios con código JavaScript, lenguaje que ayuda a realizar esas validaciones, aunque HTML5 incluye algunos atributos que permiten realizar algunos tipos de validaciones sin programar código.
Ejemplo
A continuación, se muestra un ejemplo de un formulario completo:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Ejemplo de Formulario</title>
</head>
<body>
<h2>Bienvenido al registro de usuarios de nuestro foro</h2>
<form action="">
<fieldset>
<legend>Introduzca su nombre de usuario y contraseña</legend>
<div>
<label>Usuario</label>
<input required />
</div>
<br />
<div>
<label>Contraseña</label>
<input type="password" required />
<label>Repita Contraseña</label>
<input type="password" required />
</div>
</fieldset>
<br /><br />
<label>Describa a continuación sus intereses:</label>
<br />
<textarea name="area" cols="60" rows="6"></textarea>
<br /><br />
Por último, seleccione el sistema operativo de su ordenador:
<select name="Sistema operativo favorito">
<option value="Linux">Linux </option>
<option value="Windows">Windows </option>
<option value="MacOS">Mac OS </option>
</select>
<br /><br />
<div>
<input type="checkbox" name="conforme" checked />
Estoy conforme con la política de privacidad de la página
</div>
<div>
<button onclick="alert('Hola mundo!');">Registrarme</button>
</div>
</form>
</body>
</html>
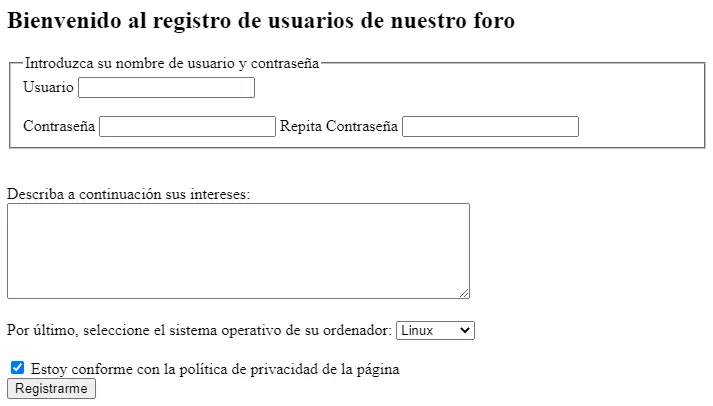
En el navegador se mostraría de la siguiente manera: