Selectores de clase
En ocasiones, no vamos a querer aplicar el mismo formato en todas las etiquetas del mismo tipo. Para ello, podemos asignar a las etiquetas a una clase determinada. Esto requiere que identifiquemos las etiquetas afectadas mediante el atributo class de la siguiente manera:
<p class="parrafoCentrado"></p>
El nombre de la case es que nosotros escogamos.
El selector se especificaría:
p.parrafoCentrado {
text-align: center;
}
De manera que este estilo se aplicaría a todas las etiquetas <p> que tengan el atributo class a valor parrafoCentrado.
Sin embargo, también podemos omitir el identificador de etiqueta (eliminar <p>):
.parrafoCentrado {
text-align: center;
}
De esta forma, se aplicaría a todas las etiquetas que perteneciesen a la clase parrafoCentrado sean del tipo que sean. Por ejemplo a una que fuese:
<h1 class="parrafoCentrado">encabezado 1 centrado</h1>
Veamos a continuación un código de ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Ejemplo CSS</title>
<style type="text/css">
.clase_azul {
color: blue;
}
p.clase_roja {
color: #ff0000;
font-style: italic;
font-weight: bolder;
font-family: courier;
}
</style>
</head>
<body>
<h3 class="clase_azul">Ejemplo del uso de clases en hojas de estilo</h3>
<p>
Cualquier elemento sobre el que apliquemos la clase clase_azul tendrá el
texto azul.
</p>
<p class="clase_azul">Incluso el párrafo.</p>
<p class="clase_roja">
Sobre el párrafo podemos aplicar la clase clase_roja y el texto será rojo,
en negrita cursiva y la familia del texto courier.
</p>
<h3 class="clase_roja">
Pero este texto no aparecerá formateado ya que regla de la clase
clase_roja solo actúa sobre párrafos.
</h3>
</body>
</html>
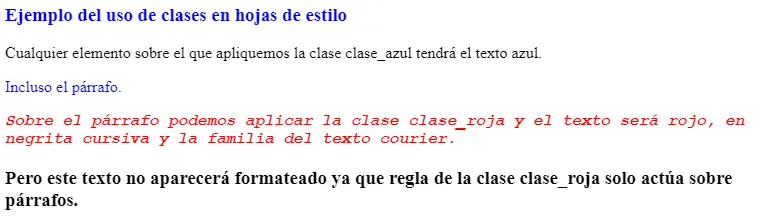
El resultado en el navegador sería: