Ancho
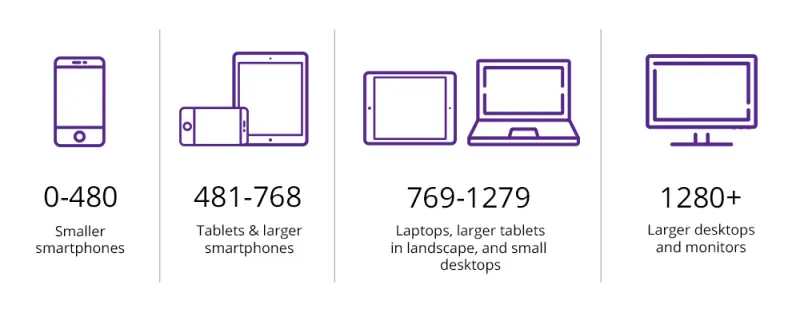
Es de las opciones más utilizadas. Para crear diseños que se adapten a las diferentes pantallas, debemos crear estilos diferentes para cada tamaño de pantalla. Como es muy laborioso crear un estilo para cada ancho concreto, se trabaja con rangos. Es decir, por ejemplo, se aplica un estilo determinado para pantallas de hasta 480 píxeles, otro diferente para pantallas desde 481 hasta 768 píxeles, etc. A estos tamaños concretos donde cambiamos de un estilo a otro se denominan puntos de rotura (breakpoints).
En responsive design, cuando hablamos de «tamaño de pantalla» realmente estamos hablando del tamaño del navegador, ya que un navegador web en un ordenador se puede redimensionar y no tiene por qué coincidir con el tamaño del monitor.

Es por ello, que se va a trabajar con tres opciones:
widthmin-widthmax-width
Por ejemplo, si queremos aplicar un estilo para pantallas de hasta 480 píxeles y otro diferente para pantallas mayores a 480 píxeles:
@media screen and (max-width: 480px) {
body {
color: blue;
}
}
```css
@media screen and (min-width: 481px) {
body {
color: blue;
}
}
Las reglas anteriores tiene el siguiente comportamiento:
max-width: se aplican las reglas cuando el tamaño es igual o menor que el indicado.min-width: se aplican las reglas cuando el tamaño es igual o mayor que el indicado.width: se aplican las reglas cuando el tamaño es igual que el indicado. Muy poco usado porque los estilos se aplican solo para el tamaño fijado.
Por ejemplo:
@media screen and (width: 600px) {
body {
color: blue;
}
}
El estilo anterior se aplicaría solo cuando la ventana del navegador tiene un ancho de 600 píxeles. Esto, traducido a la práctica, es que prácticamente nunca se va a utilizar esa regla, ya que es muy raro que el navegador tenga justo 600 píxeles de ancho.